The best CTA button interaction design for ad banners

When AdSigner was still in the testing phase but was already fully functional, something unexpected happened. In only one month, our employee working as a secretary achieved over 10,000 banner views by sending the usual business emails.
This means she reached 10,000 sales leads and over 1,000 sales prospects who continued to the landing page by clicking on the banners (CTR). That particular month, the sales department recorded significantly more inquiries than usual and successfully completed approximately 40% more sales channels.
You have been asking whether the email signature banner button could be linked to the AdSigner platform landing page. This blog post is therefore dedicated to CTA (call-to-action) buttons, i.e. how to design and functionally equip them so that they can serve their purpose in achieving a high CTR (click-through-rate) as best as possible. The answer follows below.
Interaction design (IxD) is a term describing a deliberated design with an idea to allow the best user experience (UX – User experience) for the target audiences. It is the key to a successful product-consumer interaction. In the context of banners, it invites and calls for an action in the sense of CTA. Our in-house survey using the advanced AdSigner marketing analytics, found that the performance of button banners was significantly higher compared to those without a CTA. PPC (pay-per-click) specialists also report that the overall graphic image and position of the button on the banner have a crucial impact on CTR. A survey that compared media performances within the click generation showed that the CTR share generated via buttons amounted to 43%, that attained via text links to 34%, and CTR that was achieved via banners stood at 17%.
Let us take a look at some rules of an effective interaction button design, so you may not lose valuable clicks due to users ignoring it.
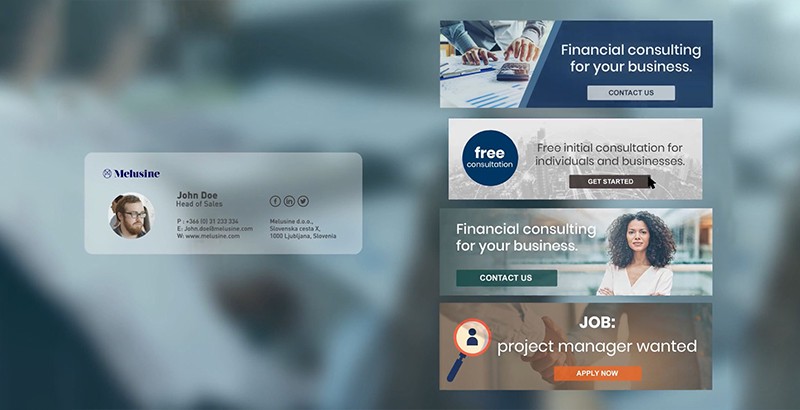
1. Contrast in colour

The button should be of the exact opposite colour as the background. A dark button shown against a bright background creates a stand out effect. In terms of click rates, a red button beats a green button by 21%.
2. Size
Make sure the button is large enough so that the CTA message is clearly legible and easily clickable in the mobile version. And that is it. The visibility of the button can be enhanced through other graphical attributes.
3. CTA text

Keep the CTA text clear and concise. Use a strong verb that motivates, expresses urgency and calls to action. However, before that, decide what you would like to achieve with CTA: increase the sales, target a certain product, expand the mailing list etc. Here are some of our favourite suggestions:
- Get a discount / 40% off / a gift
- Shop / book / buy / watch / apply / explore now
- Be satisfied
- Press here
- I am ready!
- (s)hell yes!
- Subscribe
- Apply now!
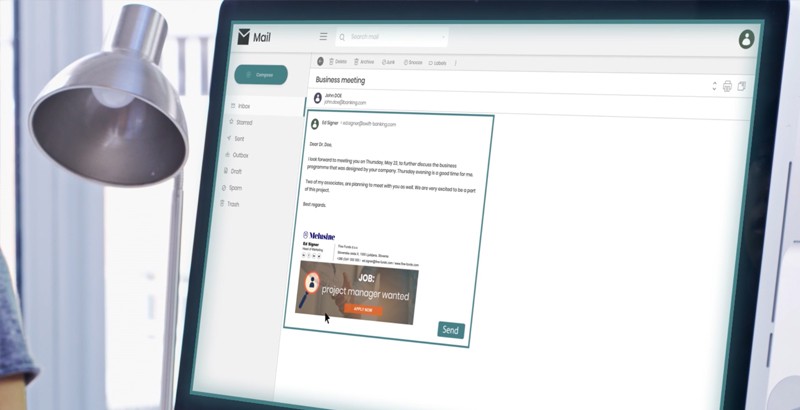
ProTip: Not only the CTA button but the entire banner is usually clickable in banner ads. AdSigner also allows you to link the banner to the landing page that provides a continuation of the message in your ad. Its position along the signature allows it to be upgraded by linking it to blogs, social networks etc., which can subtly be included in your personal contact information.
4. The position
Unlike the banner ads, where their unexpected placement reaches a higher CTR, a good CTA button is placed where the observer would logically and spontaneously expect it. According to the Gutenberg diagram, the course of scanning information in reading follows the shape of the letter Z. Initially, the attention is mostly directed at the upper left corner, then follows glancing towards the upper right and then the lower left corner, while the process ends in the lower right corner, which is also called the terminal area. The brain treats this area as a logical content conclusion, waiting for a sign telling it to take further action, i.e. back to the landing page.

5. The shape
It is best to stick to the good old classic – a rectangular shape, optionally with slightly rounded edges, which instantly gives a casual observer an idea where they can learn more about the advertised product.
At a time when information is overwhelming and consumers are learning fast how to skip less relevant content, it is a good idea to take advantage of the force of habit. This makes the process of finding the key information faster and easier, improves the user experience and, as a result, yields a higher CTR.


